
Tutorial: Wie erstelle ich eigentlich mein eigenes eBook? – Teil 2

Ein eBook zu veröffentlichen oder zu verschenken kann eine schöne Sache
sein, nur wie geht das eigentlich, ein eBook erstellen? In zwei Teilen
erkläre ich euch den Weg von einer normalen Datei in einem
Textverarbeitungsprogramm eurer Wahl über ein HTML-Dokument zu einem
fertigen eBook auf eurem Reader. Das hier ist übrigens der zweite Teil (hier kommt ihr zum ersten), in dem ich erkläre, wie ihr euer eBook stylen und schließlich in eine eReader-freundliche Datei umwandeln könnt. Und Psst! Außerdem gibt es noch ein paar Freebies und praktische Ressourcen. 😉
sein, nur wie geht das eigentlich, ein eBook erstellen? In zwei Teilen
erkläre ich euch den Weg von einer normalen Datei in einem
Textverarbeitungsprogramm eurer Wahl über ein HTML-Dokument zu einem
fertigen eBook auf eurem Reader. Das hier ist übrigens der zweite Teil (hier kommt ihr zum ersten), in dem ich erkläre, wie ihr euer eBook stylen und schließlich in eine eReader-freundliche Datei umwandeln könnt. Und Psst! Außerdem gibt es noch ein paar Freebies und praktische Ressourcen. 😉
Auch hier nochmal kurz ein paar Takte vor diesem Tutorial vorneweg:
Dieses Tutorial befasst sich im Grunde mit zwei Wegen, wie man sein eigenes eBook (formatunabhängig) erstellen kann. Ein Weg ist praktisch vollkommen automatisch und damit auch für blutige Anfänger geeignet, die mit einem Computer normalerweise wenig bis nichts am Hut haben, während der andere sich zumindest an Leute richtet, die keine Furcht davor haben, technisch (und das bedeutet auch im Bezug auf den HTML-/XML-Code hinter einem eBook) ein wenig herum zu probieren. Keine Angst, nichts von dem, was ich hier erklären werde, ist Hexerei oder übermäßig schwer. Für das meiste könnt ihr sogar analog meine Einstellungen übernehmen, denn ich stelle hier sowohl meine Arbeitsschritte als auch den fertigen Code des fertigen Test-eBooks zur Verfügung. Als „Vorkenntnis“ reicht es eigentlich auch schon, wenn ihr in der Lage seid, ein Programm auf eurem Rechner zu installieren, bzw. (noch besser) wenn ihr wenigstens schon einmal ein HTML-Dokument gesehen oder z.B. ein paar Änderungen am Code eines Blogdesigns vorgenommen habt. Ich schicke diese Warnung nur deswegen voraus, damit klar ist, dass das hier über etwas nach dem Motto „speichere dein Worddokument mit einer neuen Endung“ hinausgeht.
Übrigens: Allen, die technisch etwas versierter sind, kann es passieren, dass ihnen einiges von dem, was ich hier schreibe, zu vereinfacht/ungenau (z.B. benutze ich z.T. XML, HTML und XHTML synonym etc.) oder banal vorkommt. (Ich erkläre z.B. auch, wie CSS aussieht bzw. aufgebaut ist.) Mir geht es allerdings hierbei darum, eine simple Anleitung zu liefern, die auch für „Laien“ ohne oder mit wenig technischem Wissen verständlich ist. (Sprich alle, für die das nur funktionieren soll und die nicht zwingend die Technik dahinter verstehen wollen oder müssen bzw. gerade erst ihre ersten Schritte im Bereich HTML und CSS machen.) Alle anderen können meine grundlegenden Erklärungen ja auch einfach überspringen. 😉
Jetzt aber genug gequatscht, los geht’s!
Schritt 2: Styling ist alles
Wer schon mal an einer Website gebastelt hat, weiß schon, was jetzt kommt. Jetzt legen wir das Aussehen eures eBooks fest. Zwar sehen viele eBook-Reader vor, dass ein Leser Schriftart und -größe selbst einstellen kann, aber das verhindert nicht, dass man ihnen vorschlägt, was für ein Aussehen beim Öffnen des eBooks angezeigt werden soll. Plus: Mit dem Stylesheet lässt sich auch noch die eine oder andere Spielerei einstellen wie z.B. hervorgehobene Textbereiche stilistisch genau zu definieren.
Variante A: Vollautomatisch mit Word & Co.
Nach demselben Prinzip wie bei der Variante A des ersten Schritts speichert Word auch immer ein Stylesheet in der HTML-Datei, die das Programm aus einem normalen Textdokument erstellt, das ihr auch übernehmen könnt, auch wenn das genau genommen etwas zu spezifisch ist. (Sprich: Wenn man ehrlich ist, wird damit zu viel festgelegt von dem, was ein Nutzer bei einem eBook auch individuell einstellen können soll, aber wer sich gar nicht an ein eigenes Stylesheet traut oder z.B. nur ein kleines eBook für Freunde und Familie basteln will, kann auch damit fahren.)
Variante B: Eigenes Styling mit nur einem Hauch CSS
Dafür fügt ihr zwischen <head> und </head> erst einmal <style> und </style> ein. Das ist der Bereich, in den gleich das eigentliche Styling kommt. Je nachdem, welche Variante ihr im zweiten Schritt gegangen seid, unterscheiden sich jetzt auch die Selektoren (Die Namen, mit denen ihr jetzt eure vorher ausgezeichneten Textabschnitte ansprecht), die ihr im CSS verwendet bzw. verwenden könnt. Wenn ihr die nicht ohnehin selbst definiert habt, bekommt ihr die ganz einfach dadurch raus, indem ihr euch anseht, was in den Tags steht.
Dementsprechend baut ihr auch dann das Stylesheet auf, wobei ihr mit einem . vor dem Namen eine Klasse (class) wie in diesem Beispiel und mit einem # vor dem Namen eine Identität (id) ansprecht. Tags, die keine Klasse oder ID haben, sprecht ihr einfach mit ihrem Namen an, z.B. <body> mit body und <div> mit div etc. (Kurz: Wenn der Tag aus dem ersten Schritt z.B. <div id=“Name“> lautet, kommt im Stylesheet, #Name vor, wenn der Tag <div class=“Name“> war, .Name und wenn der Tag einfach nur als <Name> benannt war, benutzt ihr später einfach Name)
Im Stylesheet schreibt ihr das dann z.B. so hin, wobei die „…“ hier jetzt nur Platzhalter für den späteren Inhalt sind:
body{
…
}
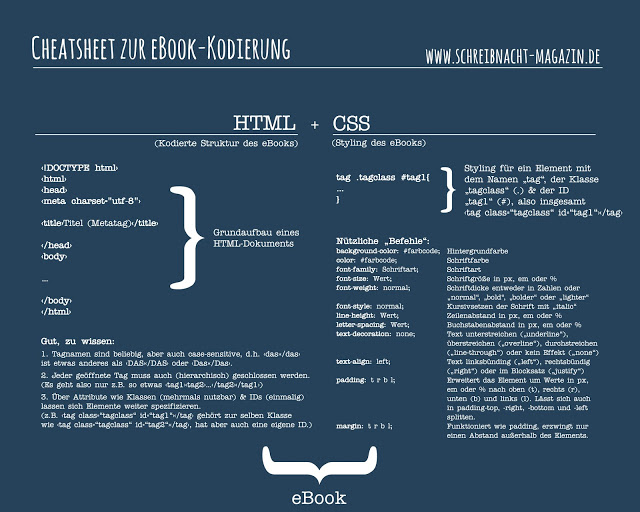
Dazwischen definiert ihr dann, wie euer eBook aussehen soll, wobei ich für die nützlichsten Befehle in diesem Kontext ein kleines Cheatsheet erstellt habe, das ihr am Ende dieses Posts findet und downloaden könnt.
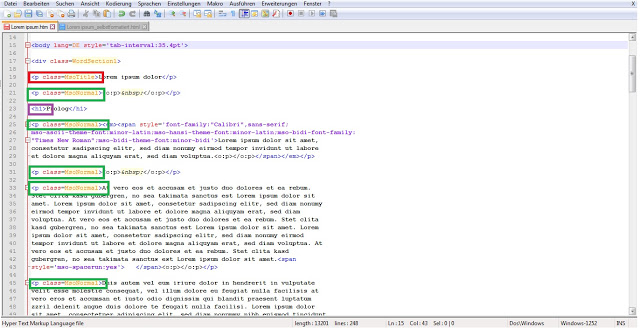
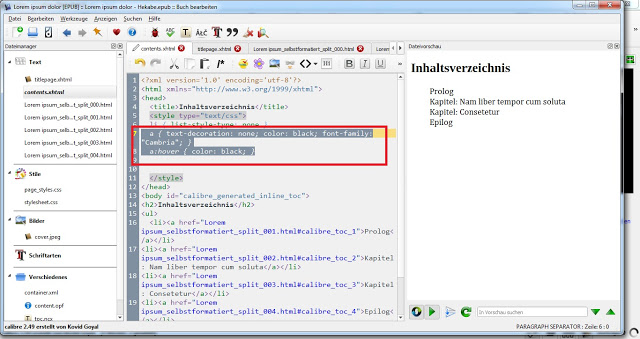
Wenn ihr im ersten Schritt den Weg gegangen seid, euch den Code automatisch in Word zu generieren, aber diesen Code ein bisschen aufzuräumen (Variante C), erstellt ihr in diesem Schritt auch ein Stylesheet (also fügt CSS zwischen <style> und </style> ein), aber natürlich müsst ihr andere Namen benutzen. Die zieht ihr euch aus dem automatisch generierten Code wie ich es euch in dem folgenden Screenshot markiert habe:

Tipp: Wenn ihr euch bei einer Formatierung nicht sicher seid, könnt ihr das HTML-Dokument auch einfach erst einmal abspeichern und in einem Browser eurer Wahl öffnen. (Notepad++ bietet diese Funktion auch unter „Ausführen“ bzw. auch mit Shortcuts für verschiedene Browser an.)
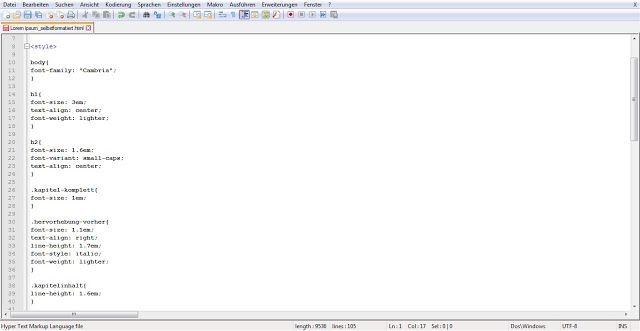
So kann das Stylesheet (hier für mein selbst ausgezeichnetes Dokument) jedenfalls dann im Code aussehen:

Und so im Browser:

Die Variante mit dem Stylesheet basierend auf dem mit einem Textverarbeitungsprogramm generierten Code sollte sich da nicht viel nehmen.
Schritt 3: Calibre, Metadaten und mehr
Habt ihr euer HTML-Dokument auf die eine oder andere Art und Weise fertig, öffnet ihr zu allererst einmal Calibre. Dort fügt ihr über die Schaltfläche „Bücher hinzufügen“ (oben links) dieses HTML-Dokument in eure virtuelle Bibliothek ein. Ist die Datei importiert, erscheint euer eBook-to-be als Eintrag in der Liste.
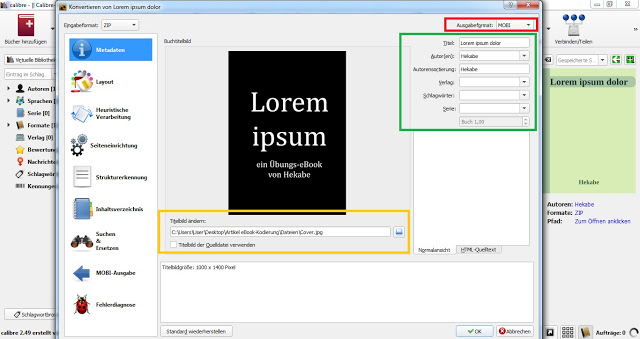
Mit einem Klick auf die „Bücher konvertieren“-Schaltfläche öffnet ihr jetzt ein neues Fenster, in dem ihr nicht nur das Ausgabeformat (im Screenshot rot markiert), sondern auch das Cover (gelb), das Inhaltsverzeichnis und die Metadaten (grün) einstellen könnt. (Letztere sind vor allem deswegen wichtig, damit der Computer oder eReader auch Dinge wie den Autorennamen o.ä. „selbst“ erkennen kann.)

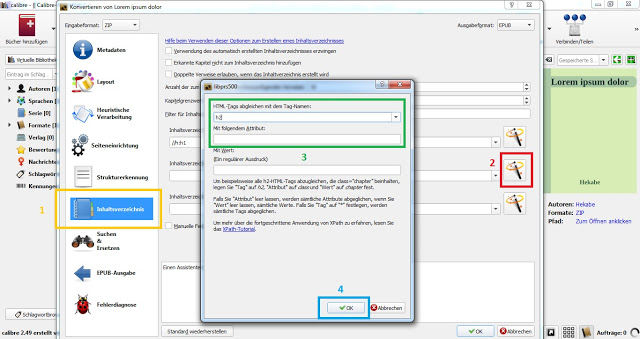
Im selben Fenster geht ihr jetzt links auf den Reiter „Inhaltsverzeichnis“, wo ihr mit einem Klick auf das Zauberstab-Symbol für verschiedene Ebenen des Inhaltsverzeichnis den entsprechenden HTML-Tag auswählen könnt. (Wenn ihr bisher den automatischen Weg gegangen seid, könnt ihr entweder bereits im Word-Dokument ein Inhaltsverzeichnis generieren und die Inhaltsverzeichnis-Einstellungen bei Calibre komplett auslassen oder ihr werft einen Blick in den Quellcode und sucht euch die richtigen Bezeichnungen (wie oben für das Stylesheet beschrieben) raus.) Hier könnt ihr die einzelnen Schritte noch einmal in einem Screenshot markiert sehen:

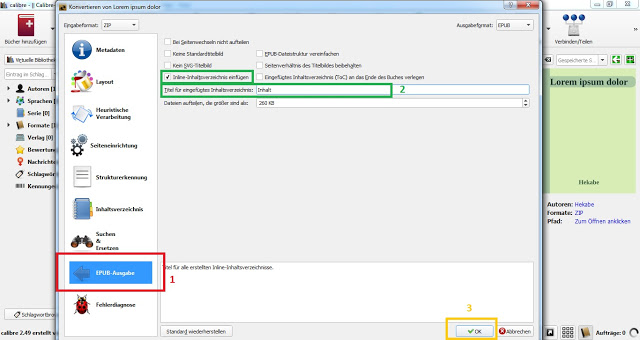
In der Ausgabe (rot) könnt ihr dann noch den Titel des Inhaltsverzeichnisses angeben und außerdem bestätigen, dass dieses Inhaltsverzeichnis auch integriert (beides grün) wird bzw. evtl. auch das Inhaltsverzeichnis ans Ende verschieben. Wenn ihr der Meinung seid, dass damit das eBook soweit fertig ist, klickt ihr nur noch auf „OK“ (gelb) und fertig. Euer eBook erscheint jetzt in dem ausgewählten Format in der Liste der Bücher, die mit Calibre verwaltet werden.

Noch zwei Tipps zum Schluss: Mit der Schaltfläche „Buch bearbeiten“ (befindet sich in derselben Reihe wie der Button zum Konvertieren etc.) könnt ihr EPUBs und AZWs auch in einem in Calibre integrieren Editor öffnen und so z.B. noch nachträglich das Stylesheet für das Inhaltsverzeichnis ein bisschen ergänzen, wenn ihr denn wollt. (Zum Vergleich könnt ihr meine Korrekturen für das Inhaltsverzeichnis in genau diesem Editor sehen.)

Dann müsst ihr nur noch euer neu erstelltes eBook auf einem eReader o.ä. (am besten ein Smartphone, damit ihr die verschiedenen Formate in verschiedenen Apps nutzen könnt) testen. That’s it!
Noch ein paar Ressourcen
Hier kommt ihr euch noch zu ein paar Dateien, die euch den Einstieg etwas erleichtern könnten wie z.B. mein für dieses Tutorial entstandenes Test-eBook „Lorem ipsum“ (Quellcode/HTML-Dokument) oder die Cheatsheets des Smashing Magazines für HTML5 und CSS3.
Unser Cheatsheet eBook-Kodierung:

Das eBook-Kodierung Cheatsheet von Schreibnacht Magazin / Hekabe ist lizenziert unter einer Creative Commons Namensnennung – Nicht kommerziell – Keine Bearbeitungen 4.0 International Lizenz.
