
Tutorial: Wie erstelle ich eigentlich mein eigenes eBook? – Teil 1

Ein eBook zu veröffentlichen oder zu verschenken kann eine schöne Sache sein, nur wie geht das eigentlich, ein eBook erstellen? In zwei Teilen erkläre ich euch den Weg von einer normalen Datei in einem Textverarbeitungsprogramm eurer Wahl über ein HTML-Dokument zu einem fertigen eBook auf eurem Reader. Das hier ist übrigens der erste Teil von zwein, in dem ich erstmal ein paar Dinge zu den Vorraussetzungen/Vorbereitungen und der Kodierung eures Textes erzähle. Viel Spaß dabei!
Kurz ein paar Takte vor diesem Tutorial vorneweg:
Dieses Tutorial befasst sich im Grunde mit zwei Wegen, wie man sein eigenes eBook (formatunabhängig) erstellen kann. Ein Weg ist praktisch vollkommen automatisch und damit auch für blutige Anfänger geeignet, die mit einem Computer normalerweise wenig bis nichts am Hut haben, während der andere sich zumindest an Leute richtet, die keine Furcht davor haben, technisch (und das bedeutet auch im Bezug auf den HTML-/XML-Code hinter einem eBook) ein wenig herum zu probieren. Keine Angst, nichts von dem, was ich hier erklären werde, ist Hexerei oder übermäßig schwer. Für das meiste könnt ihr sogar analog meine Einstellungen übernehmen, denn ich stelle hier sowohl meine Arbeitsschritte als auch den fertigen Code des fertigen Test-eBooks zur Verfügung. Als „Vorkenntnis“ reicht es eigentlich auch schon, wenn ihr in der Lage seid, ein Programm auf eurem Rechner zu installieren, bzw. (noch besser) wenn ihr wenigstens schon einmal ein HTML-Dokument gesehen oder z.B. ein paar Änderungen am Code eines Blogdesigns vorgenommen habt. Ich schicke diese Warnung nur deswegen voraus, damit klar ist, dass das hier über etwas nach dem Motto „speichere dein Worddokument mit einer neuen Endung“ hinausgeht.
Übrigens: Allen, die technisch etwas versierter sind, kann es passieren, dass ihnen einiges von dem, was ich hier schreibe, zu vereinfacht/ungenau (z.B. benutze ich z.T. XML, HTML und XHTML synonym etc.) oder banal vorkommt. (Ich erkläre z.B. auch, wie CSS aussieht bzw. aufgebaut ist.) Mir geht es allerdings hierbei darum, eine simple Anleitung zu liefern, die auch für „Laien“ ohne oder mit wenig technischem Wissen verständlich ist. (Sprich alle, für die das nur funktionieren soll und die nicht zwingend die Technik dahinter verstehen wollen oder müssen bzw. gerade erst ihre ersten Schritte im Bereich HTML und CSS machen.) Alle anderen können meine grundlegenden Erklärungen ja auch einfach überspringen. 😉
Jetzt aber genug gequatscht, los geht’s!
Vorbereitungen:
Das einzige, das ihr wirklich braucht, um dieses Tutorial durchzuführen sind Calibre (eine kostenlose und system- wie formatübergreifende Software zur eBook-Verwaltung) und ein Textverarbeitungsprogramm oder einen Editor eurer Wahl. (Davon gibt es auch Unmengen an kostenlosen, wie z.B. Notepad++, Atom (mein aktueller Lieblingseditor) oder Brackets. Ich habe für dieses Tutorial Notepad++ benutzt, was kostenlos und übersichtlich ist, aber im Grunde macht es keinen Unterschied, welchen Editor ihr genau verwendet, im schlimmsten Fall tut es auch z.B. der Windows Editor, auch wenn der zum Arbeiten an längeren Dateien ziemlich ungemütlich ist.) Ach ja, und natürlich euren Text, am besten direkt mit einem Cover.
Schritt 1: Textkodierung
Im Grunde ist ein eBook einfach nur ein für einen Computer in bestimmter Weise „kommentierter“ Text. (Man spricht auch davon, dass dieser Text in bestimmter Weise „ausgezeichnet“ im Sinne von gekennzeichnet ist.) Wer unter euch einen Blog betreibt und vielleicht schon einmal einen Blick in den Quellcode dazu oder zu einem Post geworfen hat, hat so etwas ähnliches wie das, was wir im ersten Schritt kreieren werden, schon gesehen. Der Quellcode einer Website „sagt“ dem Computer bzw. dem Browser, wie die Seite auszusehen und was sie zu enthalten hat.
Dasselbe machen wir auch mit einem eBook bzw. dasselbe brauchen wir dafür. Passender Weise wird das Dokument, das wir im ersten Schritt erstellen, ein HTML-Dokument, also eines wie man sonst auch für Websites verwenden könnte.
Für die Erstellung dieses HTML-Dokuments gibt es zwei bzw. drei Möglichkeiten, die alle ihre Vor- und Nachteile haben. Ein einziger kleiner Hinweis vorher noch: Lasst euch im Zweifelsfall von ein bisschen Markup (also in mit HTML-Auszeichnungen (Tags) kommentierter Text) nicht abschrecken, es ist alles nicht so wild wie es auf den ersten Blick scheint. Und nur weil die vollautomatische Variante sehr schnell geht, ist sie noch nicht zwingend besser.
Variante A: Der automatische Weg
Diese Variante ist die, die ich persönlich eher ungern mache. Hierbei nutzt man die Tatsache, dass jede Art von Text für einen Computer speziell kodiert bzw. ausgezeichnet sein muss und damit auch Dokumente wie ein normales Word-Dokument sozusagen „unter“ der Benutzeroberfläche mit HTML- o.ä. Tags ausgezeichnet sind.
Wieder vielleicht als Beispiel an die Blogger unter euch: Wer z.B. in Word einen Post schreibt und den dann einfach in das „Post erstellen“-Feld im Browser rüber kopiert, dem kann es passieren, dass der fertige Text online sehr viel anders aussieht als das Design des Blogs es vorsehen würde. Das liegt daran, dass aus Word gleichzeitig auch die Formatierungen davon sozusagen „im Code“ mitgenommen worden sind und das ist es, was man sich bei der eBook-Erstellung zunutze machen kann.
Dafür solltet ihr zuerst darauf achten, dass ihr möglichst Formatvorlagen für eure Überschriften, Hervorhebungen und alles andere, das sonst so vom normalen Text abweicht, verwendet. Die brauchen wir, um später im zweiten Schritt überhaupt irgendetwas in der Formatierung einstellen zu können. Solltet ihr euch später in Schritt 2 (kommt mit dem zweiten Teil dieses Tutorials) für den vollautomatischen Weg entscheiden, müsst ihr an dieser Stelle auch schon komplett alles einstellen, das wichtig ist und euer Buch schon richtig setzen. Sprich: Schriftart, -größe, Blocksatz oder nicht etc., das alles muss stehen, wenn ihr das HTML-Dokument kreiert. (Achtung: Seht auch zu, dass ihr im Dokument keine Seitenumbrüche durch Zeilenumbrüche erzwingt, auch das wirft euch sonst später Vieles durcheinander. Benutzt stattdessen lieber die „echten“ Seitenumbrüche aus der Word-Formatierung.)
Ist das Dokument soweit vorbereitet, speichert bzw. exportiert ihr es als HTML-Dokument. (Tipp: Im Fall von Word könnt ihr das einfach, indem ihr bei „Speichern unter…“ für das Dateiformat HTML bzw. „Website“ auswählt, für andere Programme findet ihr sonst auch Anleitungen im Netz. Google is your friend ;))
Das war’s auch schon.
Variante B: Der aufwändigere, aber kontrolliertere Weg
Diese Variante sieht vor, dass ihr euren Text einfach „plain“ (sprich: Ohne irgendwelche Auszeichnungen) aus eurem Textverarbeitungsprogramm in einen Editor rüber kopiert und dann einfach den Rest selbst macht. Das dauert selbstverständlich länger, hat aber den Vorteil, dass ihr kein kodiertes Chaos mit einer kleinen Armee an Auszeichnungen, die ihr eigentlich nicht braucht und die im Zweifelsfall die Dateigröße nur rauftreiben bzw. im schlimmsten Fall euch die Formatierung später in Schritt 2 komplizierter machen. (Plus: Mich persönlich macht automatisch generierter Code wie in der ersten Variante wahnsinnig, weil das – blöd formuliert – ziemlich „hässlich“ ist.)
Dafür überlegt ihr euch am besten zuerst, was euer Text überhaupt alles braucht bzw. woraus er besteht: Einem Titel, klar, aber was noch? Kapitelüberschriften, Unterüberschriften, besondere Hervorhebungen im Text? Dabei gilt zwar grundsätzlich, dass weniger mehr ist, aber alles Auszeichnen im Text hat keinen Sinn, wenn ihr nicht wisst, was ihr machen wollt.
Sobald ihr euch das überlegt habt, könnt ihr ran an die Tasten: Zuerst kümmern wir uns um die Vorbereitung des HTML-Dokuments.
<!DOCTYPE html>
<html>
<head>
<meta charset=“utf-8″>
<title>TITEL</title>
</head>
<body>
<!– Inhalt –>
</body>
</html>
Das ist der „Basisaufbau“ für euer Dokument (wer mehr darüber lesen möchte, kann das hier tun), statt „TITEL“ müsst ihr natürlich euren eigenen Titel eintragen und <!– Inhalt –> ist ein Kommentar, den ihr später einfach mit eurem Inhalt ersetzen könnt.
(Hinweis: Das <title>Titel</title> markiert noch nicht eure Überschrift im Text, sondern ist nur eine Meta-Information, sozusagen der Buchtitel, der auf dem Buchrücken steht, das Titelblatt müsst ihr aber noch selbst definieren.)
Steht diese Grundstruktur, kopiert ihr euren Ausgangstext aus dem Textverarbeitungsprogramm rüber in euren Texteditor (statt <!– Inhalt –>) und beginnt dann damit, darin den eigentlichen Text einmal zu kommentieren.
Dafür setzt ihr jeweils zu Beginn und Ende eines Abschnittes, z.B. dem Titel, einen Tag. Der sog. Start-Tag (<Tagname>) markiert den Beginn des Abschnitts und der End-Tag das Ende (</Tagname>). Wichtig ist, dass beide exakt denselben Namen tragen, sprich: Groß- und Kleinschreibung zählt. Außerdem darf kein Elternelement (das zuerst geöffnete Element) vor seinem Kind (das danach geöffnete Element) geschlossen werden.
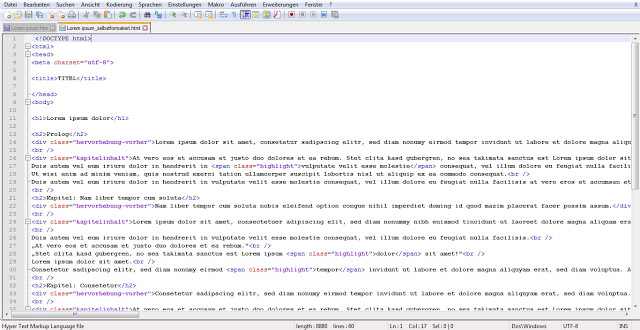
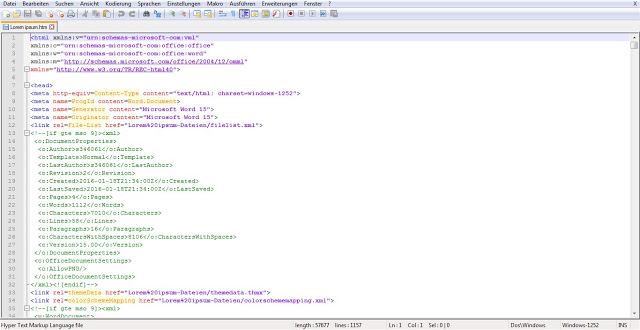
So sieht das dann in einer ersten Version bei mir aus:

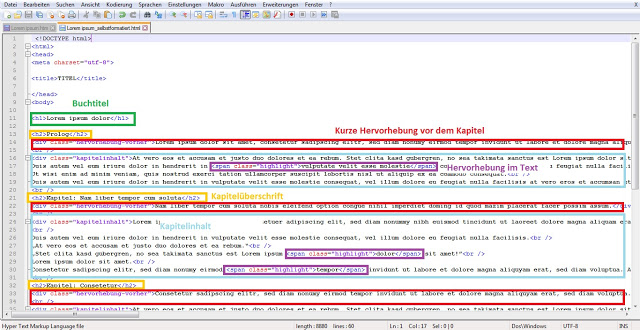
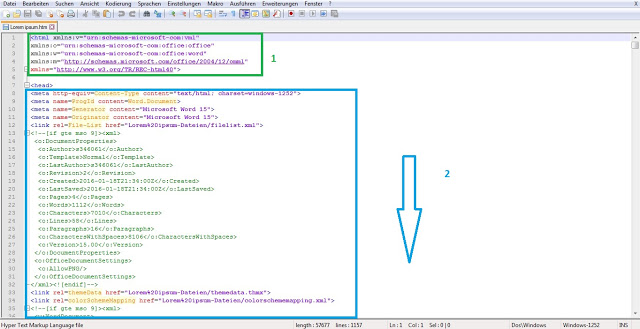
Und hier könnt ihr denselben Screenshot noch einmal mit ein paar Erklärungen, welcher Bereich was markiert sehen:

Das macht ihr mit dem gesamten Dokument, wobei ihr die gängigen HTML-Auszeichnungen auch direkt verwenden könnt. Die wichtigsten dafür sind diese:
<h1> – Kennzeichnet üblicherweise eine Überschrift und gibt es auch noch mit höheren Zahlen (sprich: h2, h3 usw.)
<div> – Betrachtet das einfach als einen der gängigsten „Behälter“, den wir verwenden werden, wobei praktischerweise nach dem schließenden Tag eines divs auch noch ein Absatz/Zeilenumbruch erzwungen wird (wenn man im Styling nichts anderes einstellt). Was besonders wichtig/praktisch ist: Ihr könnt einem div (genauso wie den meisten anderen Tags) noch ein Attribut zuweisen, das unter anderem aus einer Klasse oder einer ID (Identität) bestehen kann. Kurz, ein div könnte so aussehen: <div class=“divname“>Divinhalt</div>
<span> – Ähnliches Prinzip wie ein div-Behälter, auch einem <span>-Element lässt sich z.B. eine Klasse zuweisen, der springende Punkt ist allerdings, dass damit nicht automatisch Absatz erzeugt wird, sprich: Es lässt sich leichter in einen Fließtext (z.B. an hervorgehobenen Stellen) einsetzen, ohne dass eure gewünschte Formatierung gleich von vornerein durcheinander kommt.
<br /> – Kennzeichnet einen Zeilenumbruch
<p> – Kennzeichnet Absätze (paragraphs) und erzeugt damit einen ähnlichen Effekt wie <br />, ist aber im handling meistens besser/angenehmer, weil damit Textabsätze/-blöcke umschlossen werden, womit sie wiederum später im Stylesheet selektierbar werden.
Grundsätzlich könntet ihr aber auch ganz eigene Namen für Tags vergeben (z.B. <kapitelinhalt> statt <div class=“kapitelinhalt“>), das macht nur im Stylesheet (Schritt 2) einen wirklichen Unterschied.
Wichtig: Versucht Tags wie <b>, das konkret einen fett gesetzten Textabschnitt kennzeichnet, oder <em> für kursiven Text zu vermeiden, sondern vergebt lieber mit mit Klassen gekennzeichnete <span> und <div> für eure Abschnitte, einfach weil ihr damit später Dank der Namen leichter diese Formatierungen ändern könnt, wenn ihr z.B. nach der ersten Version eures eBooks feststellt, dass ihr die bisher fett gesetzten Passagen doch lieber kursiv haben wollt o.ä.
Variante C: Ein bisschen von beidem
Ein ganz guter Mittelweg z.B. für sehr lange Dokumente. (500 Normseiten komplett per Hand auszuzeichnen kann schließlich ziemlich mühsam sein.) Dabei kreiert ihr wie in der automatischen Variante A beschrieben aus einem Word- o.ä. Dokument heraus eine HTML-Datei und öffnet die direkt im Anschluss in einem Editor eurer Wahl. (Achtung: Hier sind die Formatvorlagen für Überschriften besonders wichtig und am besten benutzt ihr bereits eure gewünschte Schriftart. Und seht zu, dass ihr im Dokument keine Seitenumbrüche durch Zeilenumbrüche erzwingt, auch das wirft euch v.a. Vieles durcheinander.)
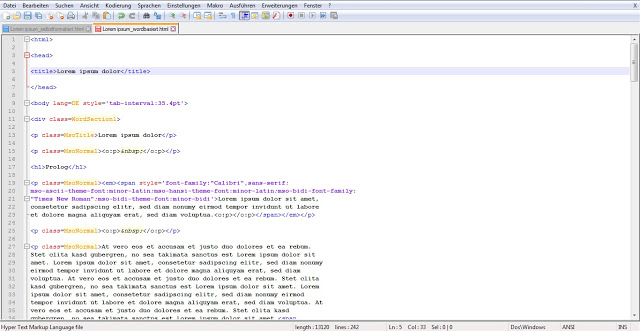
Das kann z.B. so aussehen:

Darin ersetzt ihr nun den gesamten Block über „<head>“ (vgl. den Screenshot unten, da habe ich den Bereich grün und mit einer 1 markiert) mit <html> und alles zwischen <head> und </head> mit <title>Titel</title> (wobei ihr natürlich statt „Titel“ euren Titel einsetzen müsst. Auch hier nochmal: Diesen Titel sieht man später nicht, das ist nur sozusagen eine Benennung für den Computer/eReader). Im Screenshot ist dieser Bereich blau markiert, allerdings geht der noch deutlich länger bzw. kann deutlich länger sein als der auf dem Screenshot gezeigte Ausschnitt.

Danach dürfte euer Dokument in etwa so aussehen:

Und das war’s dann auch schon.
Jedenfalls für heute. Im nächsten Teil geht es weiter mit dem Styling eures eBooks und dem Konvertieren des HTML-Dokuments in eine echte eBook-Datei. Außerdem habe ich dann auch noch ein paar Freebies zum Download im Angebot.